
In the ever-evolving landscape of digital innovation, the role of Cloud Solutions cannot be overstated. They form the backbone of modern businesses, offering scalability, security, and seamless integration. As developers, our journey often begins with crafting captivating interfaces to represent these solutions. In this article, we’ll dissect a React component responsible for a hero section, showcasing the prowess of Global Cloud Solutions.
Unveiling the Hero.jsx Component
import React from "react";
import {
CloudUploadIcon,
DatabaseIcon,
PaperAirplaneIcon,
ServerIcon,
} from "@heroicons/react/solid";
const Hero = () => {
return (
<div
name="home"
className="w-full h-screen bg-zinc-200 flex flex-col justify-between"
>
<div className="grid md:grid-cols-2 max-w-[1240px] m-auto">
<div className="flex flex-col justify-center md:items-start w-full px-2 py-8">
<p className="text-2xl">Innovative Sequencing & Production</p>
<h1 className="py-3 text-5xl md:text-7xl font-bold">
Global Cloud Solutions
</h1>
<p className="text-2xl">Empowering Your Digital Future.</p>
<button className="py-3 px-6 sm:w-[60%] my-4 text-white border bg-indigo-600 border-indigo-600
hover:bg-transparent hover:text-indigo-600 rounded-md">Explore Now</button>
</div>
<div>
<img
className="w-full"
src={"https://i.imgur.com/DWPTxrz.png"}
alt="/"
/>
</div>
<div
className="absolute flex flex-col py-8 md:min-w-[760px] bottom-[5%]
mx-1 md:left-1/2 transform md:-translate-x-1/2 bg-zinc-200
border border-slate-300 rounded-xl text-center shadow-xl"
>
<p>Data Services</p>
<div className="flex justify-between flex-wrap px-4">
<p className="flex px-4 py-2 text-slate-500">
<CloudUploadIcon className="h-6 text-indigo-600" /> Data Security
</p>
<p className="flex px-4 py-2 text-slate-500">
<DatabaseIcon className="h-6 text-indigo-600" /> Analytics Tools
</p>
<p className="flex px-4 py-2 text-slate-500">
<ServerIcon className="h-6 text-indigo-600" /> Cloud Infrastructure
</p>
<p className="flex px-4 py-2 text-slate-500">
<PaperAirplaneIcon className="h-6 text-indigo-600" /> Integration
</p>
</div>
</div>
</div>
</div>
);
};
export default Hero;
Understanding the Structure
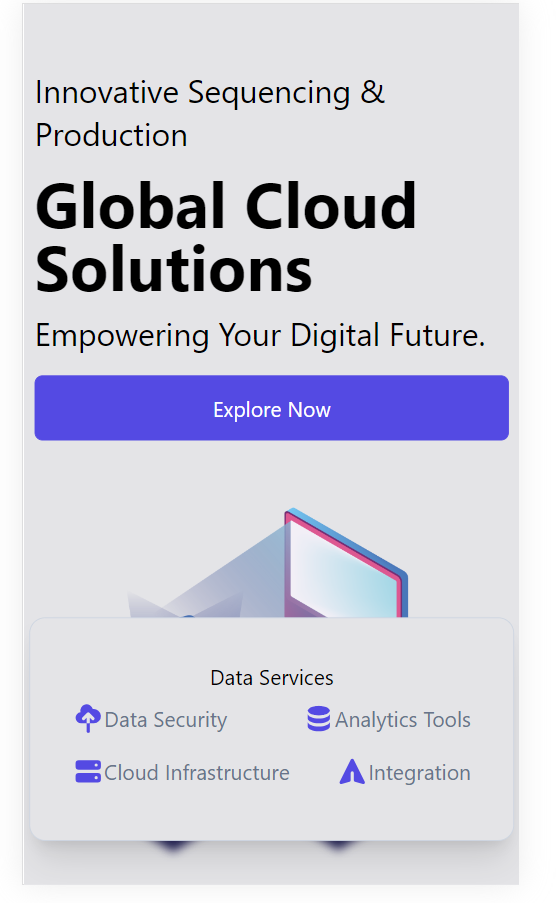
Grid Layout: The hero section employs a responsive grid layout (
md:grid-cols-2) to adapt to different screen sizes.Text and Button: The left column contains text elements like a title, subtitle, and a call-to-action button, styled with Tailwind CSS classes.
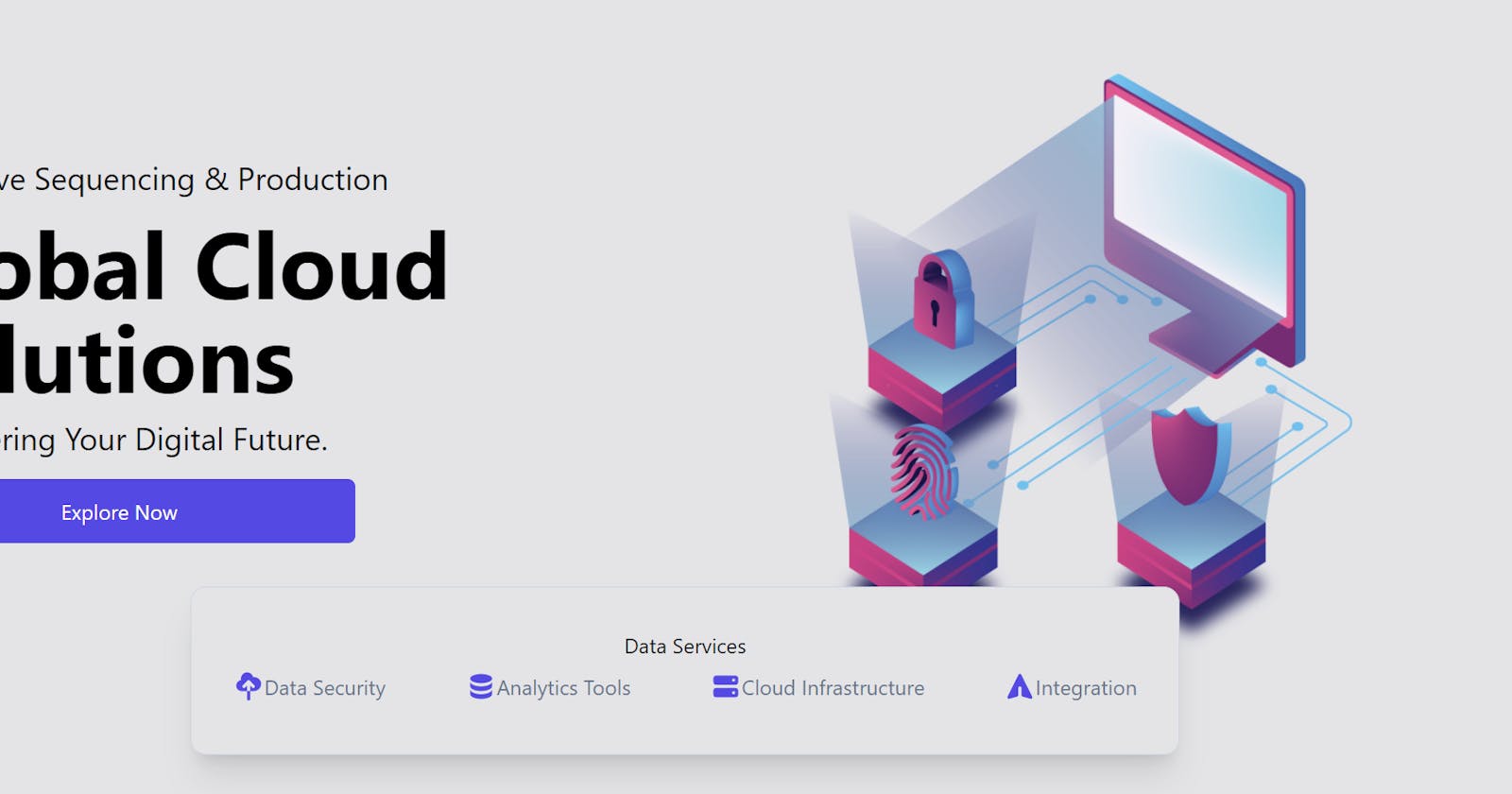
Image: The right column showcases an image representing the essence of Global Cloud Solutions.
Data Services Section: Positioned at the bottom, this section highlights key data services using Heroicons and Tailwind CSS classes.
Integrating with App.jsx
Now, let’s integrate this Hero component into the main App.jsx file:
import React from 'react';
import Hero from './components/Hero';
function App() {
return (
<>
<Hero />
</>
);
}
export default App;
Final Thoughts
The Hero component provides a visually appealing introduction to your application. Tailwind CSS streamlines styling, making it easy to create responsive and visually appealing interfaces. As you embark on your journey to build global cloud solutions, this component serves as a foundation for user engagement and sets the stage for what lies ahead. Happy coding!