
In today’s digital age, a captivating About page is a must for any website. It’s the place where you introduce your brand, tell your story, and leave a lasting impression on your visitors. In this tutorial, we’ll walk through the creation of a visually appealing About page using Next.js and Tailwind CSS.
We’ll break down the code step by step to understand how each element contributes to the overall design and functionality. Let’s dive in!
Prerequisites
Before we begin, make sure you have the following set up:
Node.js and npm installed on your machine.
A Next.js project set up. If you don’t have one, you can create a new Next.js project by running
npx create-next-app your-app-name.
The Code
import React from "react";
const About = () => {
return (
<div className="w-full">
<div className="container mx-auto">
<div className="flex w-full flex-wrap flex-col lg:flex-row lg:flex-nowrap lg:gap-2 gap-6">
{/* ----------------Images-------------------- */}
<div
className="lg:w-1/2 bg-cover h-screen bg-center bg-no-repeat relative"
style={{
backgroundImage:
"url('https://i.imgur.com/dxTfzTm.jpg')",
}}
></div>
{/* ------------Text + Images --------------- */}
<div className="lg:w-1/2 ">
<div className="lg:w-11/12 h-full lg:mx-auto flex flex-col justify-evenly gap-7">
<div className="text-3xl font-bold ">
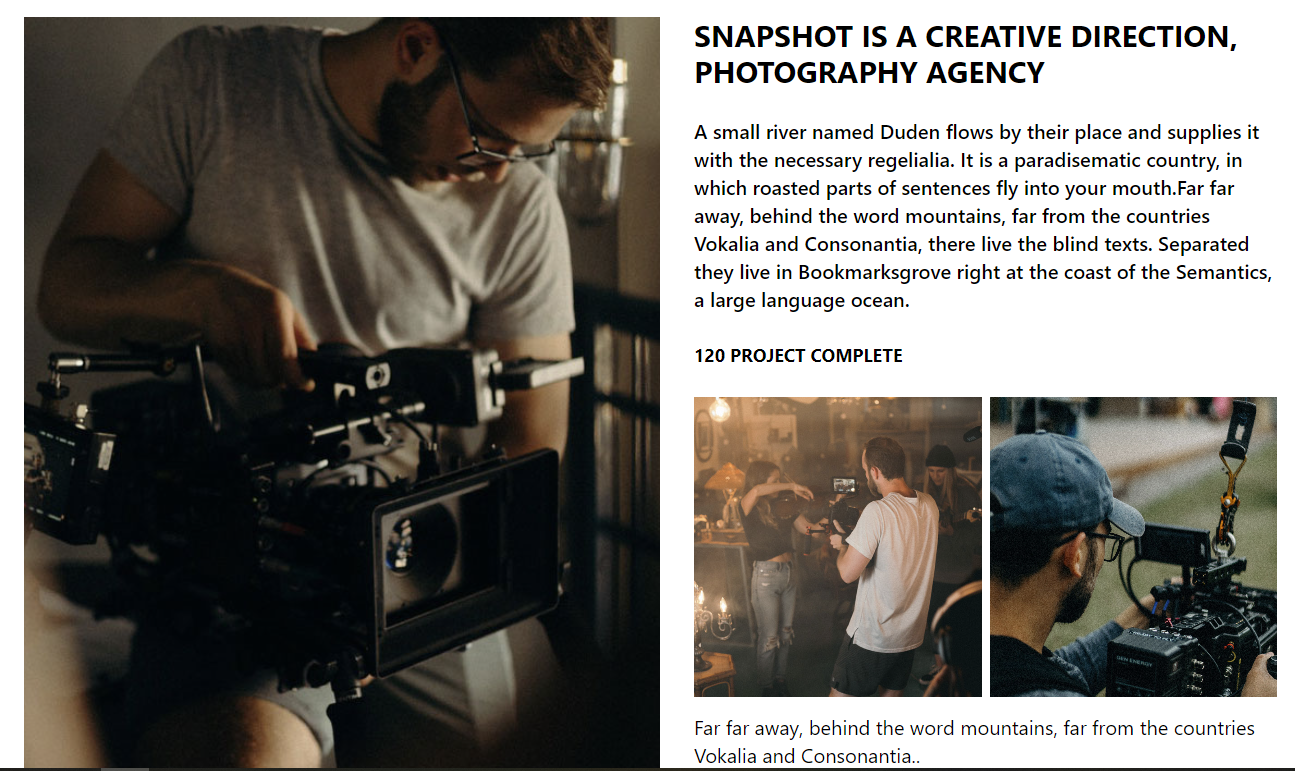
SNAPSHOT IS A CREATIVE DIRECTION, PHOTOGRAPHY AGENCY
</div>
<div className="text-xl font-semibold ">
A small river named Duden flows by their place and supplies it
with the necessary regelialia. It is a paradisematic country, in
which roasted parts of sentences fly into your mouth.Far far
away, behind the word mountains, far from the countries Vokalia
and Consonantia, there live the blind texts. Separated they live
in Bookmarksgrove right at the coast of the Semantics, a large
language ocean.
</div>
<div className="text-lg font-bold">120 PROJECT COMPLETE</div>
<div>
<div className="flex justify-around flex-wrap lg:flex-nowrap gap-2 ">
<div
className="h-[300px] w-10/12 bg-cover bg-no-repeat bg-center "
style={{
backgroundImage:
"url('https://i.imgur.com/xDnojlV.jpg')",
backgroundSize: "",
}}
></div>
<div
className="h-[300px] w-10/12 bg-cover bg-no-repeat bg-center "
style={{
backgroundImage:
"url('https://i.imgur.com/U6QeZEx.jpg')",
backgroundSize: "",
}}
></div>
</div>
<div className="mt-4">
<p className="text-xl">
Far far away, behind the word mountains, far from the
countries Vokalia and Consonantia..
</p>
</div>
<div className="mt-3">— Lucy Lee</div>
</div>
</div>
</div>
</div>
</div>
</div>
);
};
export default About;
Code Breakdown
We import the necessary modules and libraries, including
Imagefrom Next.js andReact.The
Aboutcomponent is defined, which will serve as our About page.Inside the component, we structure the page using HTML and Tailwind CSS classes to create a visually appealing layout.
The background image is set using inline CSS, giving the page an eye-catching backdrop.
The text content is divided into sections with different fonts and styles, providing an engaging narrative about the agency.
Additional images are displayed in a responsive grid layout, enhancing the visual appeal of the page.
A quote with attribution adds a personal touch and credibility to the content.
Conclusion
With the code provided in this tutorial, you can create a stunning About page for your Next.js website. Customize the content, fonts, images, and styles to match your brand and make a lasting impression on your visitors. A well-crafted About page can help build trust and connect with your audience, so invest the time to make it shine!