
Tailwind CSS has rapidly become a go-to framework for building modern and responsive web interfaces. In this article, we’ll dive into a practical example by showcasing a React component, PricingCards.js, where Tailwind CSS is utilized to create sleek and engaging pricing cards. Let's explore the code and understand how Tailwind CSS enhances the styling capabilities of your React application.
Setting the Scene
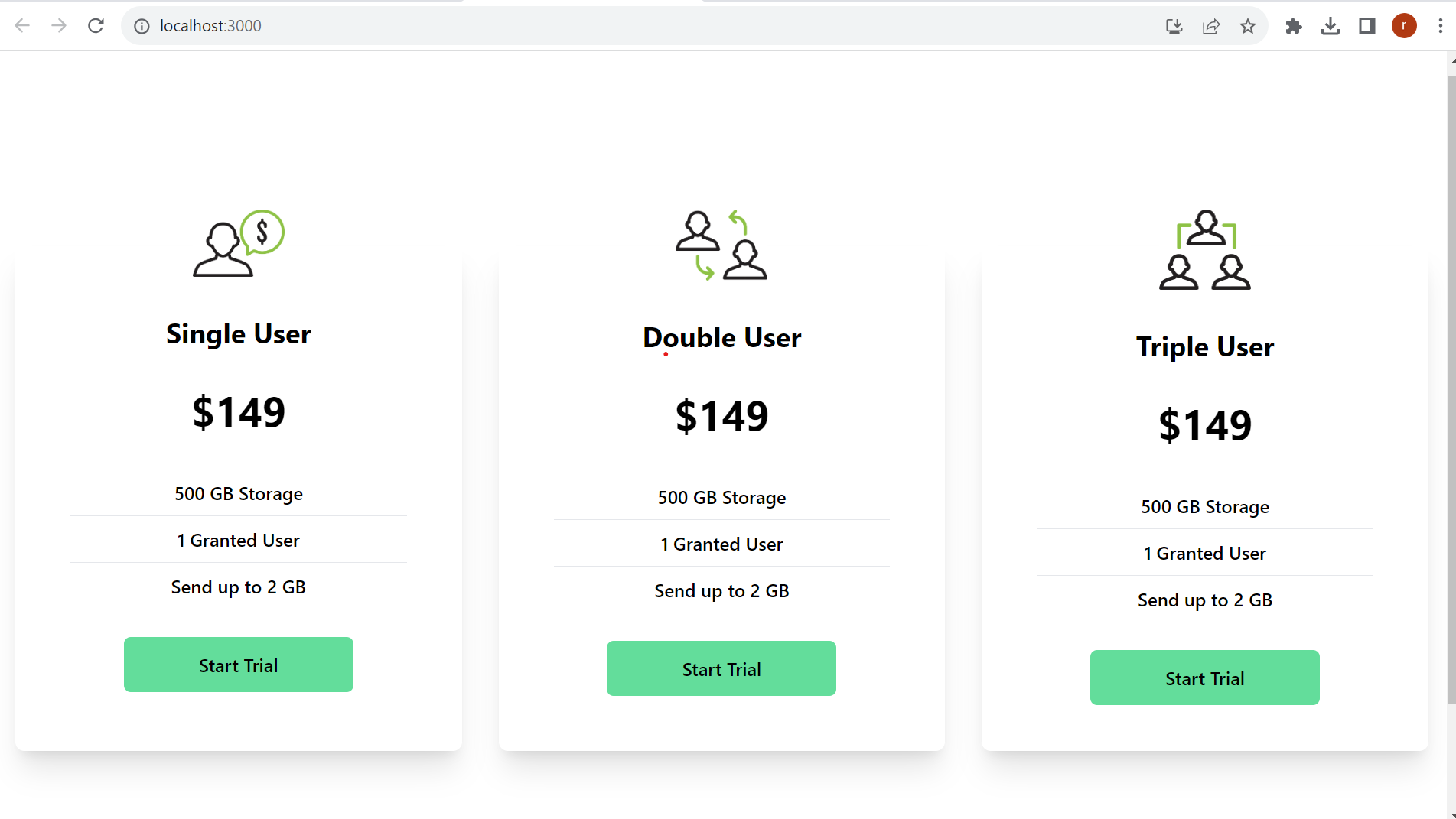
Firstly, let’s take a look at the PricingCards.js file. This file defines a React component, PricingCards, which generates a set of pricing cards with different plans. Each card includes an image, title, price, and a list of features. The code is clean and easy to follow, but the real magic happens with the Tailwind CSS classes applied.
// PricingCards.js file
import React from "react";
const PricingCards = () => {
const cardData = [
{
image: "https://i.imgur.com/Ql4jRdB.png",
title: "Single User",
price: "$149",
features: ["500 GB Storage", "1 Granted User", "Send up to 2 GB"],
},
{
image: "https://i.imgur.com/pJNFEHR.png",
title: "Double User",
price: "$149",
features: ["500 GB Storage", "1 Granted User", "Send up to 2 GB"],
},
{
image: "https://i.imgur.com/Hg0sUJP.png",
title: "Triple User",
price: "$149",
features: ["500 GB Storage", "1 Granted User", "Send up to 2 GB"],
},
];
return (
<div className="w-full py-[10rem] px-4 bg-white">
<div className="max-w-[1240px] mx-auto grid md:grid-cols-3 gap-8">
{cardData.map((card, index) => (
<div
key={index}
className={`w-full shadow-xl flex flex-col p-4 my-4 rounded-lg hover:scale-105 duration-300`}
>
<img
className="w-20 mx-auto mt-[-3rem] bg-white"
src={card.image}
alt="/"
/>
<h2 className="text-2xl font-bold text-center py-8">
{card.title}
</h2>
<p className="text-center text-4xl font-bold">{card.price}</p>
<div className="text-center font-medium">
{card.features.map((feature, index) => (
<p
key={index}
className={`py-2 border-b mx-8 ${index === 0 ? "mt-8" : ""}`}
>
{feature}
</p>
))}
</div>
<button
className={`bg-[#00df9a] hover:text-[#00df9a] hover:bg-gray-50 duration-150 w-[200px] rounded-md font-medium my-6 mx-auto px-6 py-3`}
>
Start Trial
</button>
</div>
))}
</div>
</div>
);
};
export default PricingCards;
Deconstructing the Tailwind CSS Classes
1. Responsive Design
<div className="max-w-[1240px] mx-auto grid md:grid-cols-3 gap-8">
This line ensures a responsive layout with a maximum width of 1240 pixels and a 3-column grid on medium-sized screens (md:grid-cols-3), leaving a gap of 8 units between columns.
2. Hover Effects
className={`w-full shadow-xl flex flex-col p-4 my-4 rounded-lg hover:scale-105 duration-300`}
The use of hover:scale-105 duration-300 creates a subtle scaling effect when hovering over the pricing cards, adding a touch of interactivity.
3. Typography and Spacing
<h2 className="text-2xl font-bold text-center py-8">{card.title}</h2>
<p className="text-center text-4xl font-bold">{card.price}</p>
<div className="text-center font-medium">
{card.features.map((feature, index) => (
<p
key={index}
className={`py-2 border-b mx-8 ${index === 0 ? "mt-8" : ""}`}
>
{feature}
</p>
))}
</div>
Tailwind CSS makes it easy to manage text styles, sizes, and spacing, ensuring a consistent and visually appealing presentation.
4. Button Styling
<button className={`bg-[#00df9a] hover:text-[#00df9a] hover:bg-gray-50 duration-150 w-[200px] rounded-md font-medium my-6 mx-auto px-6 py-3`}>
Start Trial
</button>
Tailwind CSS allows for seamless button styling, and here we see a vibrant green background color (bg-[#00df9a]) with a hover effect that changes text and background colors.
Integration in app.js
The PricingCards component is then seamlessly integrated into the main App component in app.js:
// app.js file
import React from "react";
import PricingCards from "./components/PricingCards";
function App() {
return (
<div>
<PricingCards />
</div>
);
}
export default App;
Conclusion
Tailwind CSS empowers developers to create stunning user interfaces with minimal effort. The code snippets presented showcase how Tailwind CSS classes are applied to style the pricing cards, making the React component both readable and visually impressive. As you continue to explore Tailwind CSS, you’ll find it to be a valuable tool for designing beautiful and responsive web applications. Happy coding!