
Introduction:
In the ever-evolving landscape of web development, creating engaging and user-friendly components is crucial. One such important element is the newsletter signup form, a gateway for users to stay connected with your platform. In this article, we’ll explore how to craft an elegant and responsive newsletter signup component using React and Tailwind CSS.
Setting the Stage:
To get started, let’s take a look at the code snippet provided. This React component is aptly named ‘Newsletter,’ and it is designed to seamlessly integrate into any React application. It is clean, concise, and utilizes the popular Tailwind CSS framework for styling.
// Newsletter.jsx
import React from 'react';
const Newsletter = () => {
return (
<div className='w-full py-16 text-white bg-[#000300] px-4'>
<div className='max-w-[1240px] mx-auto grid lg:grid-cols-3'>
<div className='lg:col-span-2 my-4'>
<h1 className='md:text-4xl sm:text-3xl text-2xl font-bold py-2'>
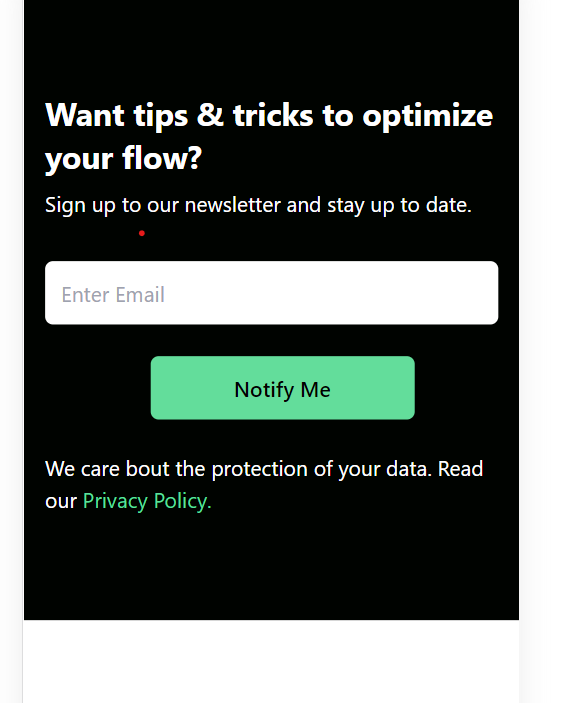
Want tips & tricks to optimize your flow?
</h1>
<p>Sign up to our newsletter and stay up to date.</p>
</div>
<div className='my-4'>
<div className='flex flex-col sm:flex-row items-center justify-between w-full'>
<input
className='p-3 flex w-full rounded-md text-black'
type='email'
placeholder='Enter Email'
/>
<button className='bg-[#00df9a] text-black rounded-md font-medium w-[200px] ml-4 my-6 px-6 py-3'>
Notify Me
</button>
</div>
<p>
We care bout the protection of your data. Read our{' '}
<span className='text-[#00df9a]'>Privacy Policy.</span>
</p>
</div>
</div>
</div>
);
};
export default Newsletter;
The Newsletter component is structured to be flexible and easily integrated into your application.
Integration with App:
Now, let’s see how this component can be seamlessly integrated into a React application.
// App.jsx
import React from "react";
import Newsletter from "./components/Newsletter";
function App() {
return (
<div>
<Newsletter />
</div>
);
}
export default App;
The App component serves as the entry point for our application and incorporates the Newsletter component.
Key Features:
Responsive Design: The use of Tailwind CSS classes ensures that the newsletter component adapts seamlessly to various screen sizes.
Clear Messaging: The component communicates its purpose clearly, inviting users to sign up for valuable tips and tricks.
User-Friendly Form: The form design is user-friendly, with a well-placed email input field and a visually appealing “Notify Me” button.
Privacy Assurance: A concise message at the bottom assures users of data protection, with a link to the privacy policy highlighted in a distinctive color.
