
In modern web development, creating responsive and user-friendly navigation bars is a crucial aspect of designing a website or web application. In this tutorial, we’ll walk through the process of building a responsive navigation bar using React, Next.js, and Tailwind CSS. We’ll also explore how to implement navigation links and toggle functionality for smaller screens.
Prerequisites
Before we begin, ensure you have the following tools and technologies installed:
Node.js and npm (Node Package Manager)
Next.js: A React framework for building server-rendered applications.
Tailwind CSS: A utility-first CSS framework for quickly styling your components.
Setting Up the Project
Creating a New Next.js Project
Start by creating a new Next.js project. Open your terminal and run the following commands:
npx create-next-app responsive-navbar cd responsive-navbar
Installing Dependencies
- Inside the project directory, install the required dependencies:
npm install react-icons
The
react-iconspackage provides a collection of popular icons for use in your components.Building the Responsive Navigation Bar
Create a new file named
Navbar.jsin thecomponentsdirectory. Paste the following code into the file:
import Link from "next/link";
import React, { useState } from "react";
import { FaBars, FaTimes } from "react-icons/fa";
const Navbar = () => {
const [nav, setNav] = useState(false);
const links = [
{
id: 1,
link: "home",
},
{
id: 2,
link: "about",
},
{
id: 3,
link: "portfolio",
},
{
id: 4,
link: "experience",
},
{
id: 5,
link: "contact",
},
];
return (
<div className="flex justify-between items-center w-full h-20 px-4 text-white bg-black fixed nav">
<div>
{/* <h1 className="text-5xl font-signature ml-2"><a className="link-underline hover:transition ease-in-out delay-150 hover:underline hover:decoration-solid" href="">Logo</a></h1> */}
<h1 className="text-5xl font-signature ml-2">
<a
className="link-underline link-underline-black"
href=""
target="_blank"
rel="noreferrer"
>
Logo
</a>
</h1>
</div>
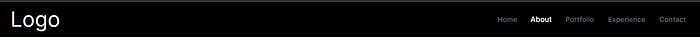
<ul className="hidden md:flex">
{links.map(({ id, link }) => (
<li
key={id}
className="nav-links px-4 cursor-pointer capitalize font-medium text-gray-500 hover:scale-105 hover:text-white duration-200 link-underline"
>
<Link href={link}>{link}</Link>
</li>
))}
</ul>
<div
onClick={() => setNav(!nav)}
className="cursor-pointer pr-4 z-10 text-gray-500 md:hidden"
>
{nav ? <FaTimes size={30} /> : <FaBars size={30} />}
</div>
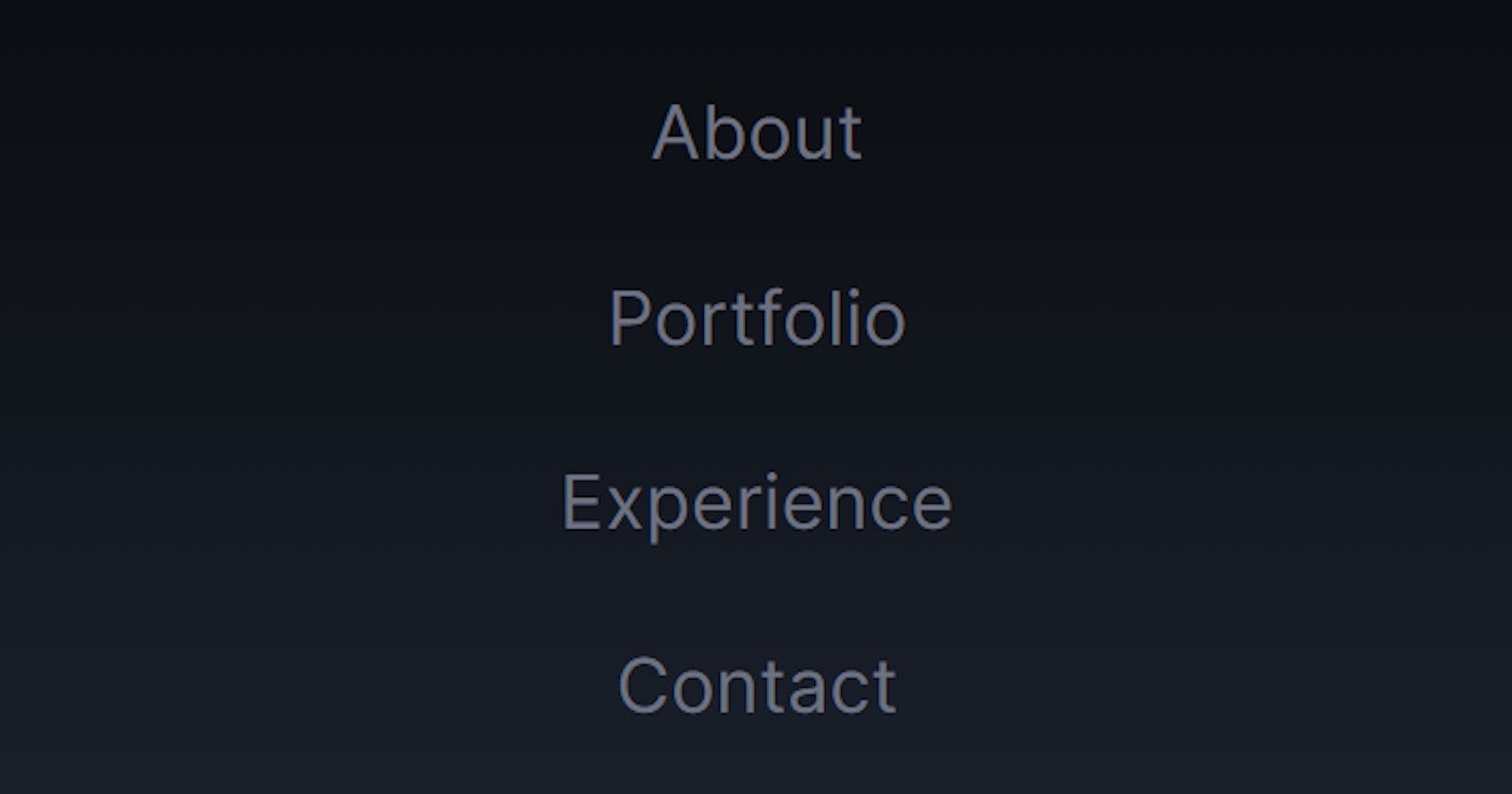
{nav && (
<ul className="flex flex-col justify-center items-center absolute top-0 left-0 w-full h-screen bg-gradient-to-b from-black to-gray-800 text-gray-500">
{links.map(({ id, link }) => (
<li
key={id}
className="px-4 cursor-pointer capitalize py-6 text-4xl"
>
<Link onClick={() => setNav(!nav)} href={link}>
{link}
</Link>
</li>
))}
</ul>
)}
</div>
);
};
export default Navbar;
Integrating the Navbar Component
Using the Navbar Component
Open the
layout.jsfile and import theNavbarcomponent.
import { Inter } from "next/font/google";
import "./style.css";
import Navbar from "../components/Navbar";
const inter = Inter({ subsets: ["latin"] });
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<Navbar />
{children}
</body>
</html>
);
}
Styling the Navigation Bar
To style the navigation bar, we’ve used Tailwind CSS classes. You can customize these classes according to your design preferences by modifying the relevant attributes.
Conclusion
In this tutorial, we’ve built a responsive navigation bar using React, Next.js, and Tailwind CSS. The navigation bar adapts to different screen sizes and provides a smooth user experience. You can further enhance this component by adding animations, additional links, or even dropdown menus. This responsive navigation bar will help you create modern and user-friendly interfaces for your web applications.