
Introduction:
In modern web development, creating visually appealing and functional user interfaces is essential to engage users. One crucial component of any website is the hero section — the first thing visitors see when they land on a page. In this tutorial, we’ll explore how to build a captivating hero section using React and Tailwind CSS. We’ll break down the code step by step to understand how to create a visually striking hero section that grabs users’ attention.
Prerequisites:
Basic understanding of React and JSX syntax
Familiarity with Tailwind CSS classes
Setting Up the Project:
Before we dive into creating the hero section, ensure you have a React project set up. You can use Create React App or any other preferred method.
Creating the Hero Component:
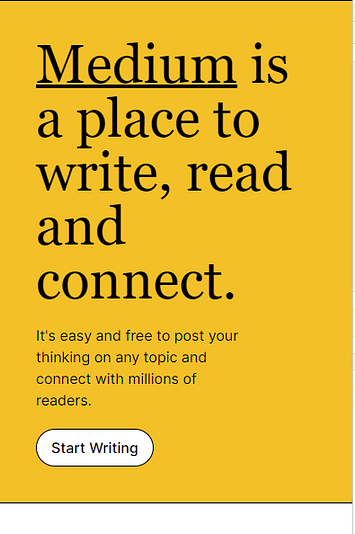
In this tutorial, we’ll create a separate component for the hero section to keep our code organized. Let’s get started.
- Hero Component: Create a functional component named
Herothat will represent the hero section of your webpage.
const Hero = () => {
return (
<div className="flex justify-between items-center bg-[#ffc017] py-10 lg:py-0 border-y border-black xl:border-hidden xl:rounded-xl">
{/* Hero content */}
<div className="px-10 space-y-5 lg:py-6">
<h1 className="text-6xl md:text-7xl max-w-xl font-serif w-11/12 sm:w-9/12">
<span className="underline decoration-black decoration-4">
Medium
</span>{" "}
is a place to write, read and connect.
</h1>
<h2 className="w-9/12 font-normal">
It's easy and free to post your thinking on any topic and connect with
millions of readers.
</h2>
<button className="border border-black bg-white px-4 py-2 rounded-full font-medium active:scale-90 transition duration-100">
Start Writing
</button>
</div>
{/* Hero image */}
<img
className="hidden sm:inline-flex h-40 lg:h-80 xl:h-full"
src="https://shubh73-medium.vercel.app/M.png"
alt=""
/>
</div>
);
};
export default Hero;
- Main App Component: In your main
App.jsfile, import and use theHerocomponent.
import React from "react";
import Hero from "./Hero";
export default function App() {
return (
<div className="max-w-7xl mx-auto">
<Hero />
</div>
);
}
Conclusion:
In this tutorial, we’ve successfully built a captivating hero section using React and Tailwind CSS. By breaking down the code step by step, we’ve learned how to structure the hero component and apply responsive design techniques to create a visually appealing layout. You can further customize the styles and content to match the branding and requirements of your project. This hero section will undoubtedly leave a lasting impression on your website’s visitors.
